Social Media Meta Tags
Inhoud
Wat zijn Meta Tags? | Facebook Open Graph | Twitter Cards | LinkedIn Meta Tags | Pinterest Meta Tags
Wat zijn Meta Tags?
Meta tags geven zoekmachines meer informatie over een webpagina. Deze informatie is onzichtbaar voor de bezoekers van de pagina. Ze worden best in het <head> gedeelte van een pagina geplaatst. De meest gebruikte zijn <title> (titel van de webpagina), <description> (beschrijving van de paina) en <keywords> (de belangrijkste woorden van de pagina, waarmee de pagina ook gevonden wil worden in zoekmachines).
Als je een webpagina deelt op een social media kanaal, moeten er ook meta tags ingesteld worden zodat het kanaal weet wat het moet weergeven. In sommige gevallen neemt het de meta tags van de webpagina over. Maar het is vaak interessanter om deze zelf in te stellen omdat elk social media kanaal een andere doelgroep aanspreekt en dus een andere boodschap zou moeten overbrengen.
Facebook Open Graph
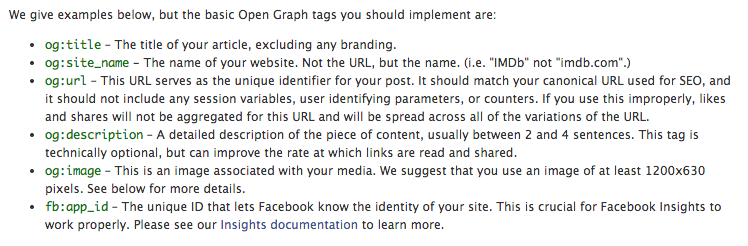
De meest gebruikte Open Graph (og) tags zijn:
- Title: geen maximum, maar beperk het best tot max. 55 characters want anders staat de titel niet meer op 1 lijn).
- Site Name: de naam van je website (niet de url)
- URL (de canonical url)
- Description: maximum 200 characters? Maar best beperken tot 150 characters (2 à 3 zinnen). Voorzie een duidelijke CTA!
- Image: minstens 600×315 pixels. Optimaal 1200×630. Aspect ratio 1.91:1
- Facebook app ID
Oppassen met extra leestekens! Soms denkt Facebook dat je meerdere zinnen in je beschrijving hebt als je komma’s, haakjes, streepjes en andere speciale leestekens gebruikt.

Andere mogelijke open graph tags:

Voorbeeld open graph meta tags (website Ancienne Belgique):

Twitter Cards
Als je ooit copy moet schrijven voor een tweet knop, dan kan deze informatie zeker van pas komen:
- Tweet: 140 characters – 19 characters (= lengte ingekorte URL + spatie) – 20 characters (= RT mogelijkheid berekend obv maximale lengte username) = ± 101 characters
- URL: URL pagina + GA tag (inkorten via Hootsuite)
- Twitter account
Zoals Facebook gebruikt maakt van Open Graph, maakt Twitter gebruik van Twitter cards. Er bestaan verschillende soorten Twitter cards, maar dit zijn de meta tags die je sowieso nodig hebt voor elke Twitter card:
- twitter:card – welke Twitter card je gaat gebruiken. Bijvoorbeeld: <meta name=”twitter:card” content=”summary”>
- twitter:url – de url dat gebruikt wordt voor de Twitter card. Bijvoorbeeld: <meta name=”twitter:url” content=”http://www…”>
- twitter:title – de titel die moet worden weergegeven in de Twitter card. Bijvoorbeeld: <meta name=”twitter:title” content=”Dit is de titel van de Twitter Card”>
- twitter:description – een samenvatting van de inhoud (in 200 characters) die bij de url samenhoort. Bijvoorbeeld: <meta name=”twitter:description” content=”de beschrijving, uitgelegd in 200 characters”>
- twitter:image – de url van de afbeelding die bij de inhoud past. Bijvoorbeeld: <meta name=”twitter:image” content=”http://afbeelding.png”>
Nog wat extra informatie vind je hier (en waarschijnlijk op vele andere sites): http://davidwalsh.name/twitter-cards
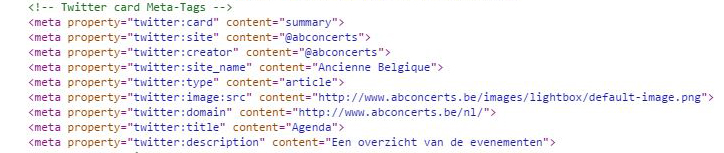
Voorbeeld Twitter cards meta tags (website Ancienne Belgique):

LinkedIn Meta Tags
- Title: best beperken tot max. 25 characters
- Description: hetzelfde als bij Facebook
- Image: minstens 150×80 pixels
- URL
Pinterest Meta Tags
- URL page to pin
- URL image to pin
- Description: max. 500 characters
